由於我是第一次接觸到 JavaScript & TypeScript, 所以對於 Promise 這東西看了好久,都沒有什麼感覺。就在今天,終於好像有一點點感覺了!
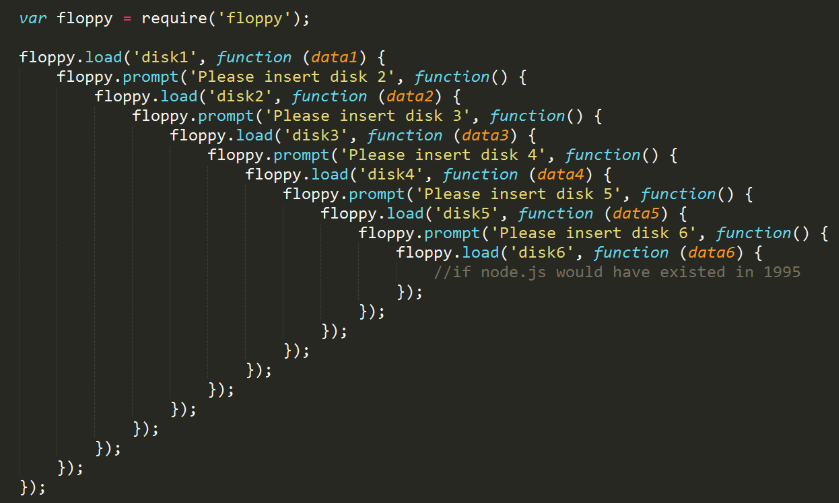
在看過許多介紹 Promise 的的文章後,發現一個共通點就是他們都會提到同步與非同步的概念以及callback hell。相信有寫過程式的都一定知道同步與非同步.那什麼是callback hell呢?下面這張圖就是:

(from Callback Hell)
會造成這個(Callback Hell) 的原因主要是因為我們希望這些程式碼是一件事情接著一件事情去做,加上這些又是 call back function, 所以就會變成這樣。另外,如果這些 function 再加上處理可能會執行成功或失敗,這個 callback hell 就會變得更嚴重了。
舉個例子來說吧!假設我們有一個程序如下:
你請我去幫你倒杯咖啡,等我把咖啡送到你面前之後,你會想要先喝一口再叫我加糖。
我們的程式碼就會是,第一個 function 叫我去倒咖啡,喝一口咖啡會是你的第二個 function,加糖則是你的第三個 function。並且你無法決定我什麼時候會把咖啡拿回來給你,所以,喝一口就會是 callback function, 等我咖啡拿回來之後我會去呼叫你去喝一口,接著我再加糖。
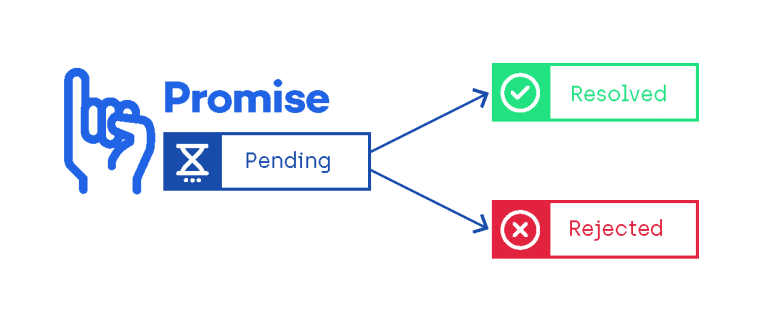
而每一個動作都會有三種狀態。先拿我去倒咖啡這件事情來說,當你呼叫我去倒咖啡這個 function 時,我的狀態會是 Pending, 也就是說收到指令了,我會建立了一個Promise, 此時我還沒去, 正準備要去倒的意思。接著,我去倒咖啡的時候,假設很順利的完成任務將咖啡拿回來,這時候我的狀態就會是完成任務, 也就是 resolved。但是,如果在過程中我遇到任何狀況,例如咖啡機壞了,我突然家裡有事...等等,這時我的狀態可能就會變成無法完成,也就會是rejected。
也因此,當我們 new 一個 Promise 的時候,我們的狀態會先是 Pending,接著等動作完成就會變成Resolved,倘若完成不了,那就會是 Rejected。

當 create 一個 Promise 時,他會先是 Pending, 接著可能是 Resolved (From NearForm)
在使用 Promise 時,我們可以直接用 new 產生一個 Promise
let myPromise = new Promise(function(resolve, reject){
// do something here
});
其中,成功的時候會使用 resolve, 如果失敗就會使用 reject。而這個 reject 是屬於選擇性的,可用可不用。
myPromise
.then(
success => {
console.log(success);
},
error => {
console.log(error)
})
.then(() => console.log('Finish!!'));
現在,我們就用一個倒咖啡的例子來看看,使用 Promise 會怎麼寫:
假設我們要執行的步驟分別是:
let performGettingCoffee = function(coffeeStatus: string): Promise<{coffeeStatus: string}> {
return new Promise((resolve) => {
console.log(`Status: ${coffeeStatus}`);
setTimeout(() => {
resolve({coffeeStatus: coffeeStatus});
}, 1000)
});
}
var coffee;
performGettingCoffee("研磨咖啡....")
.then((res)=> {
coffee = res;
return performGettingCoffee('咖啡進入杯子...');
})
.then((res)=>{
coffee = res;
return performGettingCoffee('加糖...');
})
.then((res)=>{
coffee = res;
return performGettingCoffee('咖啡完成');
})
